Blog
Using the new Shopify Metafields - Day 2
With the recent announcement of the Shopify metafields visual management tool being added to the Shopify Admin section, I was excited to explore this feature.

With the recent announcement of the Shopify metafields visual management tool being added to the Shopify Admin section, I was excited to explore this feature.



July 15th, 2021
With the recent announcement of the Shopify metafields visual management tool being added to the Shopify Admin section, I was excited to explore this feature.

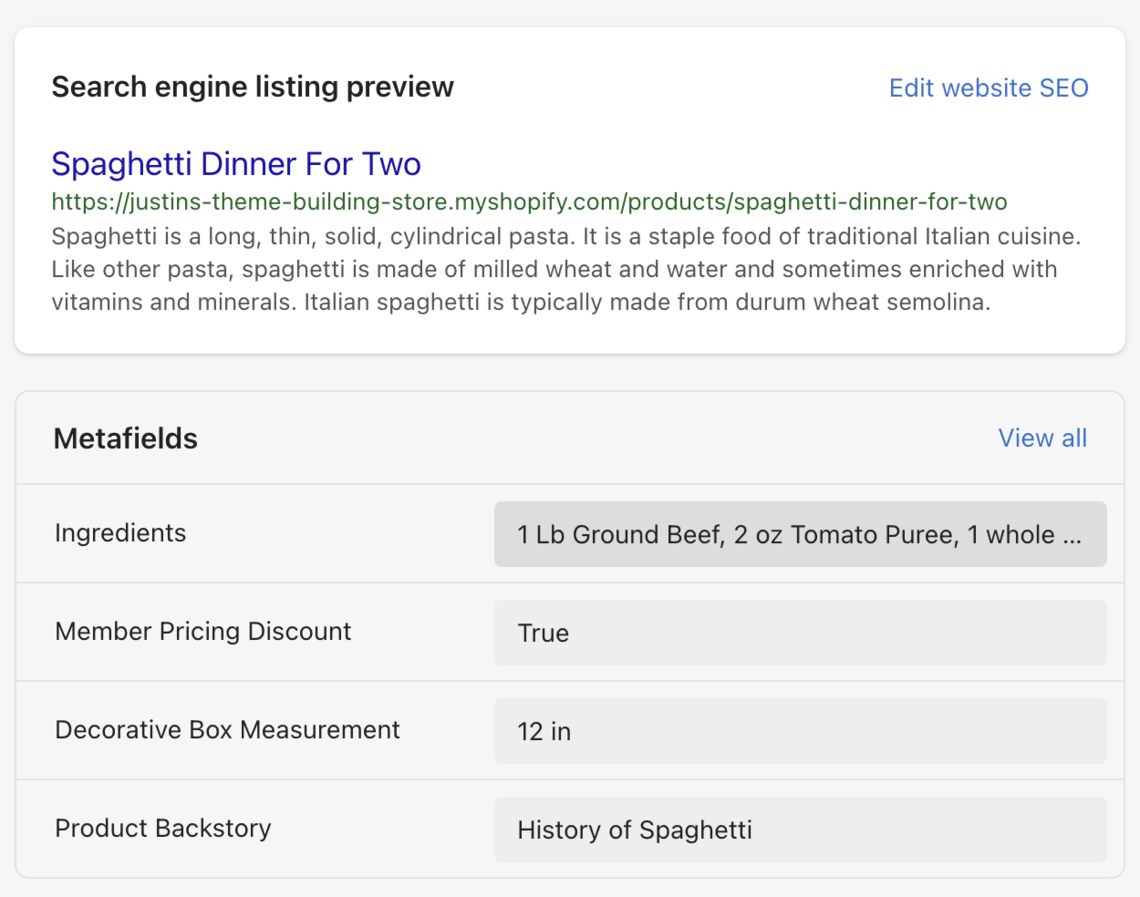
Shopify Unite 2021 introduced the new Metafields features. After getting familiar with the Shopify admin settings area for metafields and creating some new fields for the product section, I’m ready to jump into the new default theme Dawn and get my metafields set up. Make sure to read about the admin setup (Day 1) if you haven’t already.
Being able to create the metafields on the product and variant will make life so much easier. Now that we have the new inputs on our product page, you might be asking yourself, “So we’re done, right?”. Not exactly. With the metafields, you can easily add the input fields to your products and variants, but that doesn’t magically put them into your theme unless the developer who built your theme added that capability. Since this is a brand new platform development, I’m guessing that isn’t the case.

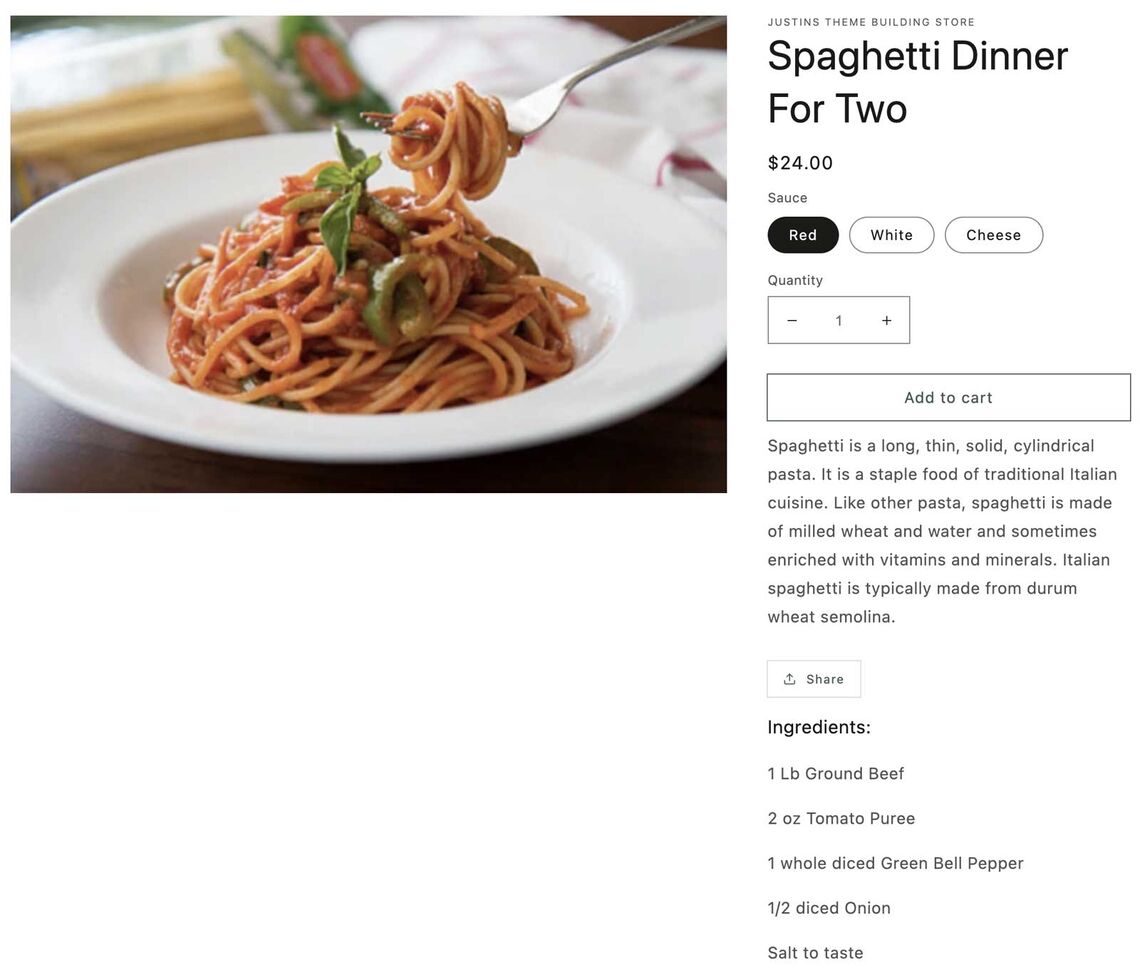
Have no fear, being able to access the new metafield data is easy and only takes a little bit of code work in the theme. Below is a quick example of an ingredients list used on a pre-made meal product page. The field on the product is a simple multi line field and the script seen below is all you will need to put that list anywhere in your theme page.
{%- if product.metafields.meals.ingredients != blank -%}
<div>
<h3>Ingredients: </h3>
<div class="product__ingredients rte">{{ product.metafields.meals.ingredients }}</div>
</div>
{%- endif -%}
Setting this up in the product template is easier since the product object is available to you already. There’s a small learning curve for each metafield type in order to show it on the page, but being able to use this data anywhere you want is always helpful in creating a custom product experience.
As always, when editing your theme make sure you make a copy of the live theme and create a development version. This will ensure your changes are not published to the lve site befpre you are ready. We created a handy YouTube video to explain the theme editing process.

The metafield functionality might not be new, but it always seems to be unattainable and too difficult to use as an option for inputting extra data. Thankfully, the new metafields management feature in the Shopify admin section is an easy-to-use solution for anyone looking to build a more custom Shopify store. With a little elbow grease, getting the code snippets into the theme and setting up your product pages adding custom data to your products have never been easier.