Blog
How to Maximize Your Website Performance Using Google Web Fonts
Is your ecommerce site getting bogged down by your custom fonts? Time to utilize Google Web Fonts for some CDN goodness. Here's how...

Is your ecommerce site getting bogged down by your custom fonts? Time to utilize Google Web Fonts for some CDN goodness. Here's how...


May 7th, 2024
Is your ecommerce site getting bogged down by your custom fonts? Time to utilize Google Web Fonts for some CDN goodness. Here's how...
Website performance is the first thing customers notice when they visit your ecommerce store. A fast-performing website isn't a “nice-to-have”, it's what customers expect today. If your store is running slow, you're dropping the ball right from the start. Don’t make a bad first impression.
One area that can secretly zap your site performance is fonts. It’s tempting to use custom fonts to enhance visual appeal and create a brand identity, however if you’re using them incorrectly, you’re slowing down your site. When you add custom fonts, this means more data is downloaded by the browsers, resulting in slower page load times–you don’t want this. Fast loading times equals happy customers. When you're designing your web site, make sure speed it top of mind.
You know those fancy fonts you see on websites? Did you know they can cause performance headaches if not implemented correctly. Your browser has to download each font element including the sizes and weights. All these font files add data that your browser has to download. You might not think it’s a real problem, but let’s look at some surprising real world examples.
Here at Sunrise Integration, we have a Growth & Retention team that provides site audits and CRO, SEO performance reports. During a recent performance audit, we discovered our client’s site was getting poor speed scores via Lighthouse and GTMetrix. Our reports showed a poor First Contentful Paint (FCP.) This is a score that determines how quickly content appears on the screen. We further investigated these results and noticed that large font files were being loaded from the local web server. The client was incorporating numerous custom font faces, styles and sizes on their site. This use of large custom fonts was hindering their website’s speed and the page insights score was validating these results.

When your browser is busy downloading and processing font files, it delays the rendering of content. This delay affects the FCP metric because the browser can’t “paint” anything on the screen until it processes all resources, including fonts. A long FCP might seem like just a simple inconvenience to customers, but more importantly it negatively affects your Google ranking. FCP is one of the “Core Web Vitals'' metrics that Google uses when evaluating your webpage. When Google crawls your site, it considers FCP important because it reflects the customer’s perceived loading speed of your webpage. The faster the FCP, the quicker a user perceives your site to load. So now you can see why every byte is important. Is the extra font data worth the potential hit to your Google rankings?
Custom fonts look great but come with hidden costs. So what is the answer to the design versus speed debate? We’re not saying you can’t use fancy fonts, just find a way to implement them better. Enter Google Web Fonts to the rescue.

When a user visits your website, the browser has to download all the data. This includes the images, text, scripts and fonts. If you’re utilizing custom fonts, then they need to be downloaded by the browser before they can be rendered on the screen. If the fonts are optimized or loaded from a slow source, your page speed is affected. So how can you use cool fonts while still being conscious about speed?
To tackle these challenges, we turn to Google Web Fonts, a robust service that offers a huge array of fonts optimized for the web. Google Web Fonts is a free, open-source font library that any website can use to add some pizzazz to their site. There is a long list of high-quality fonts that are optimized for web use, ensuring speed and compatibility across different browsers.
The dreaded performance issue is solved because the fonts are hosted by Google's crazy-powerful (CDN) content delivery network. Google has figured out how to deliver these fonts while addressing the major concerns.
Global Reach: Google’s CDN is wide-reaching, with servers located around the world. This global network ensures the fonts are delivered from the nearest server to your user’s location. This reduces latency and solves the performance concerns.
Efficient Caching: What’s so special about a CDN? Isn’t your web server the same thing? Not necessarily. CDNs are designed to cache content in multiple locations for quicker access. When a user visits your website, the required font files are already cached on a local CDN, which means they load almost instantaneously. The Google Global Cache (GGC), is one of the largest networks in the world.
Optimized Bandwidth: All Google Web Fonts are optimized for quick delivery. Google uses the modern WOFF (Web Open Font Format) and WOFF2 for all font files. These are compressed formats that are designed for efficient web transmission.
Scalability and Reliability: The Google CDNs are built to handle spikes in traffic, ensuring the fonts still load quickly even during high-traffic periods. This ensures a consistent user experience, regardless of visitor volume.
You can now see why Google Web Fonts is a great choice for adding visual appeal while maintaining performance. Let Google handle all the technical stuff while you focus on making your site look cool. This all sounds great on paper, but does it really pan out in the real world?
Remember that client audit we mentioned earlier? We pinpointed their custom fonts as a bottleneck in their website performance so we transitioned them to Google Web Fonts. We chose fonts that aligned with their brand identity and closely matched their original vision. The implementation is quite easy with minimal fuss. Google provides well-documented APIs and straightforward CSS snippets. With only a few clicks, Google provides all the code and CSS required to integrate a font.
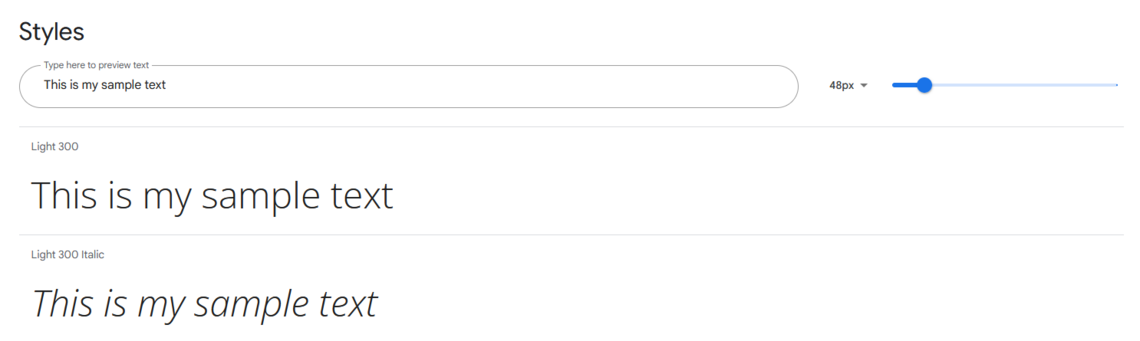
The first step involves picking a font from the Google font library. You can see a preview of the fonts including the various styles and sizes. You can even enter custom text to see a sample in any font. The Google Web Fonts sites makes it easy to see what you're getting:

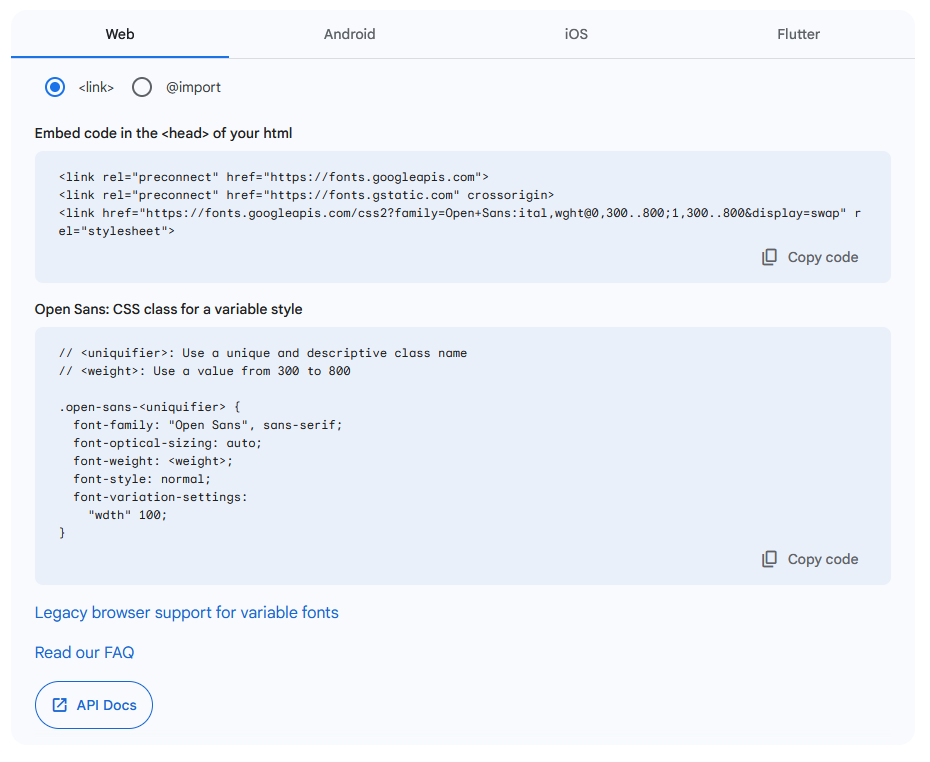
Once you’re happy with your font choice, you simply need to press the “Get Font” button and Google provides the embed code for your site. You’ll add the <link> tags to the <head> of your page’s HTML. You’ll notice that the links are pointed to the Google CDN endpoints. This is how your site gets the font data from Google. The font is then ready to be used via CSS. The font-family CSS property lets you specify where to apply the font, such as headings, paragraphs or menus.
In just a few steps, you can replace your old bloated fonts with sleek and speedy Google Web Fonts. Give your site a unique look without worrying about the speed impact.

For our client, the font improvements were clear. The site’s load time decreased by over 30% and we saw an increase in the site's responsiveness. The site “felt” faster especially on mobile devices where often you’re fighting for speed. When we turned the site back over to the client, they reported a reduction in bounce rates and an increase in user engagement metrics. This is exactly what our Growth & Retention team aims for when helping clients optimize their site.
The switch to Google Web Fonts proved to be a pivotal decision for website performance. This change not only enhanced the site's efficiency but also highlighted the importance of integrating the correct, optimized solution.
Is your website struggling with load times? Could your online presence benefit from a similar boost in performance? Contact Sunrise Integration today, and let us help you optimize your site for the best possible user experience.