Blog
How to Configure the commercetools API Client for Headless Access
The modern wave of composable platforms is here and commercetools is leading the way. We'll configure the API Client and use Postman to make test calls.

The modern wave of composable platforms is here and commercetools is leading the way. We'll configure the API Client and use Postman to make test calls.


April 5th, 2023
The modern wave of composable platforms is here and commercetools is leading the way. We'll configure the API Client and use Postman to make test calls.
Composable commerce is a modular development practice where the best-of-breed commerce solutions are packaged to satisfy custom business needs. This is typically built using a MACH (Microservices, API, Cloud, Headless) approach. One of the key aspects of MACH is a focus on headless.
Headless ecommerce development is an open architecture design that separates the front-end user interface (UI) from the back-end system. This allows businesses to create a custom experience without being limited by the underlying technology. Headless configurations are becoming increasingly popular as merchants look for ways to create a more engaging shopping experience that better matches their brand. We'll dive into one of the leading composable platforms, commercetools.
commercetools is a leader in enterprise-class composable commerce offerings. They feature cloud-native, headless commerce APIs for delivering modern shopping experiences. Our API development team loves working with commercetools, so who better to walk you through the process of creating a headless ecommerce site? You can follow the process on our commercetools YouTube video.

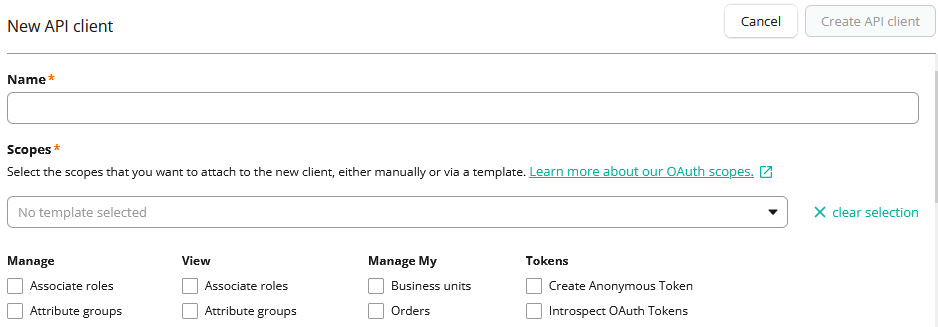
The commercetools platform is based around accessing their API to build your store. The API offers programmatic access to the store data and associated functionality. Since it's a fully headless solution, you must interface with the API to develop your project. To get started with commercetools, you must configure an API client to gain access. In the Developer Settings, you will first create a new API Client. You must give your client a name and select the desired scopes:

All OAuth clients require an access token with a defined scope. The scope constrains access to the endpoints and defines which calls can be utilized with that client. The commercetools platform provides scope templates with predefined selections. This is a good starting point however your specific application may have specific needs so you should review requirements with your development team.
For security purposes, commercetools will only provide the credentials once so you must save the information. The platform provides a handy download form with popular formats like Curl, Java, ENV, Postman and more. As soon as you close the API Client dialog, you will no longer have access to the credentials so don't forget to save a copy. Now that you have your API Client, it's time to test the communication. We'll use Postman to test the endpoints and access.
Postman is an API development tool used to test, develop, and document APIs. It can be used to make requests, save responses, and create automated tests. We'll use it to test our programmatic access to commercetools.
To start using Postman, you need to important the environment variables. This is the file you saved from the commercetools platform. You will import this file into Postman and it will configure the variables for the commercetools Collection. Next you'll download the Composable Commerce Postman Collection from Github. The Collection includes requests and responses for most Composable Commerce endpoints. Combined with the Environment file, you should now be able to make API calls to your commercetools store.

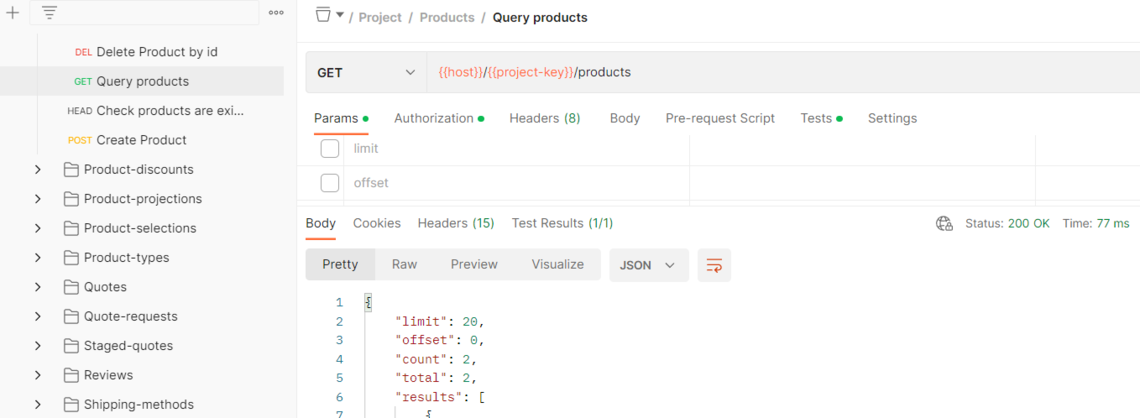
To test your configuration, you must first generate an access token using the Authentication endpoint. This is a simple POST call from within Postman. The results will contain your access_token variable. All subsequent calls to the commercetools API will require this as the bearer token in the header. For example, if we wanted to query our products, we would use the Products endpoint:
https://{{host}}/{{project-key}}/products
Using the same access token, you can make calls to any of the endpoints using Postman as a test platform.
At some point you'll be ready to start implementing your commercetools project. Postman is great for testing your configuration but you'll need an enterprise development partner to write your business code.
If your business is ready to get started with a composable commerce development using commercetools, contact our team of ecommerce experts. You need to an experienced development partner to make the complex processes easier to navigate. We'll help you get up and running!